Going to San Francisco for a conference about software didn’t sound all that exciting at first. But Config turned out to be an unforgettable experience: full of inspiration, new ideas, and the chance to meet so many incredible people in real life. The sessions and keynotes were packed with insights into what’s next in design, but reconnecting with designers I’d only known online reminded me of the importance of community. Especially after years of remote work, being around such creative minds inspired me to get better at what I do
A lot of sessions left a lasting impression. Maybe I can’t remember every detail (still jet-lagged), but these are the ones that stuck with me:

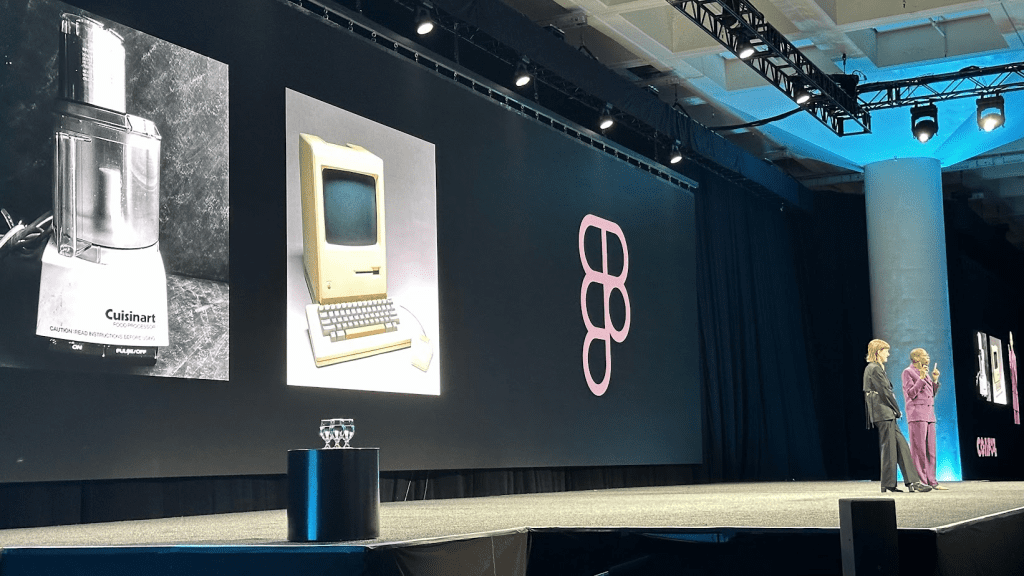
Blending Innovation with Familiarity
The Collins team’s talk on designing “irresistible futures” and the balance between innovation and familiarity gave me a fresh perspective on how to approach projects. Their approach wasn’t just about making something that looks good but about creating designs that truly resonate by grounding them in what’s familiar. They mentioned Steve Jobs' iconic choice to make personal computers feel like kitchen appliances—something everyone could connect with. It was a great reminder of how meaningful design can bridge new ideas and everyday life.

Art and Community as Fuel for Design
The Browser Company showed another side of creativity, highlighting the role of community and art in their design process. Their inspiration comes from unexpected sources: jazz, murals in Harlem, artists from past eras, and an entire city that leaves its "fingerprints" on its spaces. Karla and Nash shared how these influences shape their vision, encouraging us to look outside the tech world for inspiration. For them, it’s about making a product feel “lived-in” and human. It was such a refreshing take and one I’ll definitely carry into my work.

Teenage Engineering’s Approach to Work
Jasper Kouthoofd’s talk was easily one of my favorites. His no-bs approach to Teenage Engineering’s creative process was raw and unapologetic. Some people found the talk controversial, but I found it relatable and more human. He talked about the impact of imperfections and reallife messiness on creative work, something I think we’re all familiar with. As a big fan of TE, it was great to hear about their process and get a glimpse into their work.
Side note: SF MOMA had an exhibition called "The Art of Noise" that displayed some of their devices. I couldn’t miss that.

Spike Jonze in the House
Spike Jonze’s session was another highlight, even though it was more low-key. Seeing him and listening to his thoughts was unique, bringing a different perspective that wasn’t focused on rectangles and design systems. His laid-back take on creativity added a different flavor to the conference:
Interviewer: Name your top 3 products?
Spike Jonze: Comfortable shoes, pens, and a banana—because it has its own wrapper.
Legend.
AI, Figma’s New Functionalities, and More
AI was everywhere at the conference, and Figma’s new AI functionalities were definitely a big deal, from smarter workflows to enhancing design. Figma is clearly embracing AI to make work easier, stay organized, and improve collaboration (sort of speak). Let’s see how that goes.
Connections Beyond the Sessions
Some of my favorite moments happened outside the sessions. I got to hang out with the Perplexity team, killing it in the AI space.
Meeting the Jitter team was also a big moment. They’re creating the “Figma for motion design,” and I’ve been following them for a while. Hearing about their product directly from the founders made me even more excited about what they’re bringing to the motion design space.

I also joined a picnic with the Lummi crew at Alamo Square, organized by Pablo Stanley. It was just a good time to meet others, play some games, and have fun.
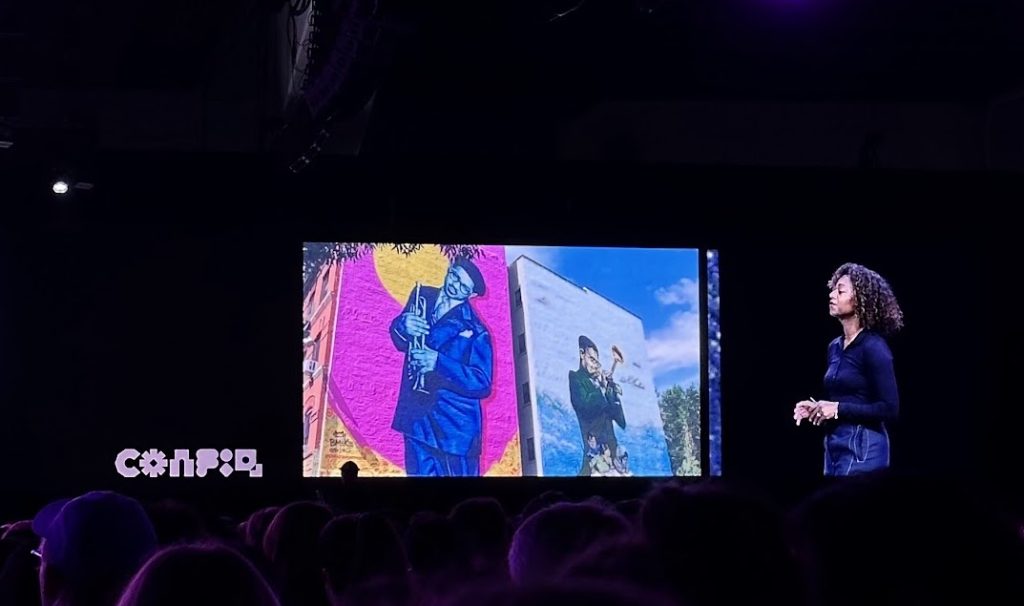
Motion Design at Config
Right off the bat, the visuals on display were amazing. I could tell immediately the animations were by Jordan Scott, go check out his work. Emonee LaRussa’s session on her Super Bowl project was also incredible; she shared how it started, evolved, and the process behind it. Hats off to her for pulling it off.
Although motion design wasn’t a major theme at Config, there were relevant insights. The main takeaway for me was intentional storytelling and finding inspiration beyond the computer screen are more important than ever, especially as AI evolves in our field.
Final Thoughts
Overall, Config 2024 was a reminder of how essential collaboration is in our field. It’s easy to overlook that when working remotely or in silo mode, but being in the same space with others was invaluable. I came back with fresh motivation, new insights, and a renewed excitement for what I can bring to my work. Config was more than worth it, and I’d go again in a heartbeat.